Vue面试题-03
前言
马上要秋招了,搜集整理了一些Vue面试题,包括组件、指令、API等相关内容,巩固基础😎秋招冲冲冲!!!本篇包括:
✅keep-alive的理解
✅nextTick的理解
✅vue组件之间的通信方式
✅Vuex的理解及使用场景
keep-alive的理解
Props:
include-string | RegExp | Array。只有名称匹配的组件会被缓存。exclude-string | RegExp | Array。任何名称匹配的组件都不会被缓存。max-number | string。最多可以缓存多少组件实例。
用法:
<keep-alive>包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和<transition>相似,<keep-alive>是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在组件的父组件链中。当组件在
<keep-alive>内被切换时,它的mounted和unmounted生命周期钩子不会被调用,取而代之的是activated和deactivated。(这会运用在<keep-alive>的直接子节点及其所有子孙节点。)主要用于保留组件状态或避免重新渲染。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<!-- 基本 -->
<keep-alive>
<component :is="view"></component>
</keep-alive>
<!-- 多个条件判断的子组件 -->
<keep-alive>
<comp-a v-if="a > 1"></comp-a>
<comp-b v-else></comp-b>
</keep-alive>
<!-- 和 `<transition>` 一起使用 -->
<transition>
<keep-alive>
<component :is="view"></component>
</keep-alive>
</transition>注意,
<keep-alive>是用在其一个直属的子组件被切换的情形。如果你在其中有v-for则不会工作。如果有上述的多个条件性的子元素,<keep-alive>要求同时只有一个子元素被渲染。include和excludeinclude和excludeprop 允许组件有条件地缓存。二者都可以用逗号分隔字符串、正则表达式或一个数组来表示:1
2
3
4
5
6
7
8
9
10
11
12
13
14<!-- 逗号分隔字符串 -->
<keep-alive include="a,b">
<component :is="view"></component>
</keep-alive>
<!-- regex (使用 `v-bind`) -->
<keep-alive :include="/a|b/">
<component :is="view"></component>
</keep-alive>
<!-- Array (使用 `v-bind`) -->
<keep-alive :include="['a', 'b']">
<component :is="view"></component>
</keep-alive>匹配首先检查组件自身的
name选项,如果name选项不可用,则匹配它的局部注册名称 (父组件components选项的键值)。匿名组件不能被匹配。max最多可以缓存多少组件实例。一旦这个数字达到了,在新实例被创建之前,已缓存组件中最久没有被访问的实例会被销毁掉。
1
2
3<keep-alive :max="10">
<component :is="view"></component>
</keep-alive><keep-alive>不会在函数式组件中正常工作,因为它们没有缓存实例。
搬运文档链接:
nextTick的理解
nextTick是Vue提供的一个全局API,由于vue的异步更新策略导致我们对数据的修改不会立刻体现在dom变化上,此时如果想要立即获取更新后的dom状态,就需要使用这个方法。
Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。nextTick方法会在队列中加入一个回调函数,确保该函数在前面的dom操作完成后才调用。
如果我们想在修改数据后立即看到dom执行结果,就需要用到nextTick方法。
官方定义如下:
$nextTick
参数:{Function} [callback]
用法: 将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
示例:
1 | createApp({ |
Vue.nextTick() 是一个直接暴露在单个 Vue 对象上的全局 API。实际上,实例方法 $nextTick() 只是一个方便的 Vue.nextTick() 包裹器,将其回调的 this 上下文自动绑定到当前实例上,以方便使用。
简单了解nextTick实现,它会在callbacks里面加入我们传入的函数,然后用timerFunc异步方式调用它们,首选的异步方式会是Promise。
1 | let pending=false; |
参考链接:
vue组件之间的通信方式
- 组件通信方式大体有以下8种:
- props
- on
- parent
- listeners
- ref
- $root
- eventbus
- vuex
- 根据组件之间关系讨论组件通信最为清晰有效
- 父子组件
props$emit/$on$parent/$childrenref$attrs/$listeners
- 兄弟组件
$parenteventbusvuex
- 跨层级关系
provide/inject$rooteventbusvuex
搬运链接:
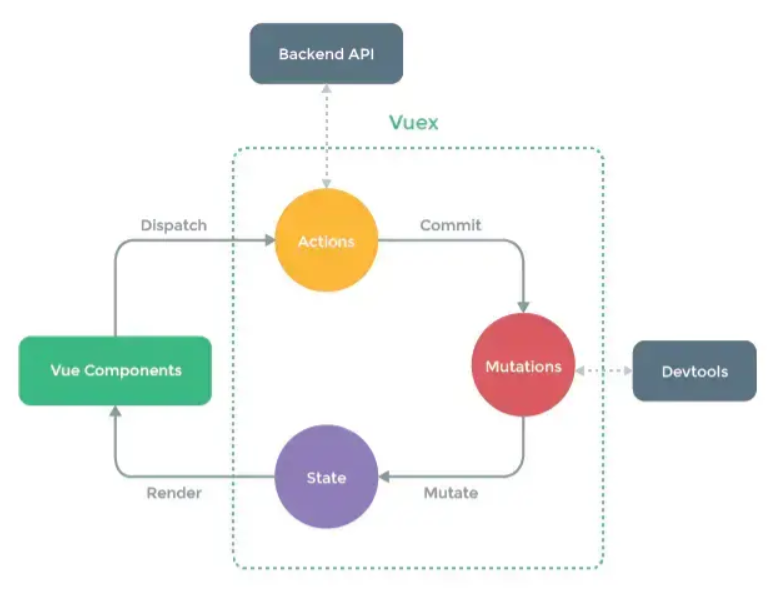
Vuex的理解及使用场景
Vuex 是一个专为 Vue 应用程序开发的状态管理模式。每一个 Vuex 应用的核心就是 store(仓库)。
- Vuex 的状态存储是响应式的;当 Vue 组件从 store 中读取状态的时候,
若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新 2. 改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation, 这样使得我们可以方便地跟踪每一个状态的变化 Vuex主要包括以下几个核心模块:
- State:定义了应用的状态数据
- Getter:在 store 中定义“getter”(可以认为是 store 的计算属性),
就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来, 且只有当它的依赖值发生了改变才会被重新计算 3. Mutation:是唯一更改 store 中状态的方法,且必须是同步函数 4. Action:用于提交 mutation,而不是直接变更状态,可以包含任意异步操作 5. Module:允许将单一的 Store 拆分为多个 store 且同时保存在单一的状态树中

搬运链接:

