📢前言
代码取自开源项目50projects50days,用作个人学习和巩固三件套的知识,增加了注释,可能会有小改动。
在线演示地址
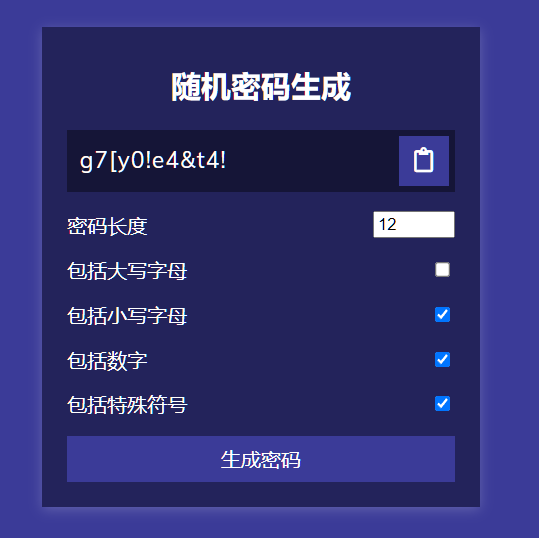
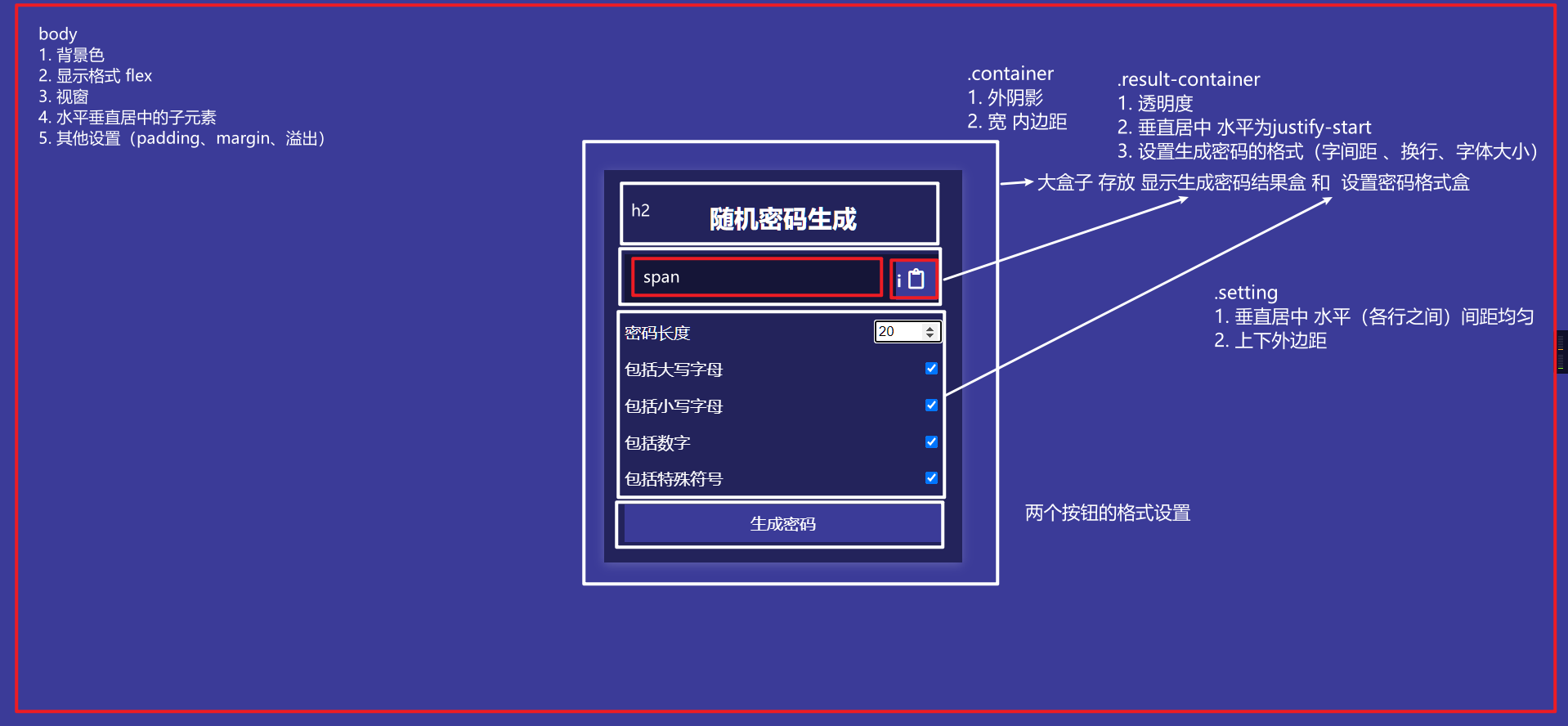
📝实现思路及效果


注意一下几点:
- 各元素的位置与显示格式,尤其是对于justify-content,属性值为flex-start还是center
- 生成密码内容的位置不要先入为主想成input
calc的用法,详情见代码注释- 监听固定的几个按钮(复制、生成、5项规则),使用Math.random()生成所需字符,构建密码
- 复制原理的实现:将生成的字符串放置到新创建的textarea中,使用select()选中该区域的文本,使用copy命令复制成功后,将创建的textarea移除

💻代码
index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css">
<title>随机密码生成</title>
</head>
<body>
<div class="container">
<div class="result-container">
<span id="result"></span>
<button class="btn" id="clipboard">
<i class="far fa-clipboard"></i>
</button>
</div>
<div class="settings">
<div class="setting">
<label>密码长度</label>
<input type="number" id="length" min="4" max="20" value="20">
</div>
<div class="setting">
<label>包括大写字母</label>
<input type="checkbox" id="uppercase" checked>
</div>
<div class="setting">
<label>包括小写字母</label>
<input type="checkbox" id="lowercase" checked>
</div>
<div class="setting">
<label>包括数字</label>
<input type="checkbox" id="numbers" checked>
</div>
<div class="setting">
<label>包括特殊符号</label>
<input type="checkbox" id="symbols" checked>
</div>
</div>
<button class="btn btn-large" id="generate">生成密码</button>
</div>
<script src="script.js"></script>
</body>
</html>
|
style.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
| @import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #3b3b98;
color: #fff;
font-family: 'Muli', sans-serif;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
margin: 0;
padding: 10px;
}
h2 {
margin: 10px 0 20px;
text-align: center;
}
.container {
background-color: #23235b;
box-shadow: 0 2px 10px rgba(255, 255, 255, 0.2);
padding: 20px;
width: 350px;
max-width: 100%;
}
.result-container {
background-color: rgba(0, 0, 0, 0.4);
display: flex;
justify-content: flex-start;
align-items: center;
position: relative;
font-size: 18px;
letter-spacing: 1px;
padding: 12px 10px;
height: 50px;
width: 100%;
}
.result-container #result {
word-wrap: break-word;
max-width: calc(100% - 40px);
overflow-y: scroll;
height: 100%;
}
#result::-webkit-scrollbar {
width: 1rem;
}
.result-container .btn {
position: absolute;
top: 5px;
right: 5px;
width: 40px;
height: 40px;
font-size: 20px;
}
.btn {
border: none;
background-color: #3b3b98;
color: #fff;
font-size: 16px;
padding: 8px 12px;
cursor: pointer;
}
.btn-large {
display: block;
width: 100%;
}
.setting {
display: flex;
justify-content: space-between;
align-items: center;
margin: 15px 0;
}
|
script.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
const resultEl = document.getElementById('result')
const lengthEl = document.getElementById('length')
const uppercaseEl = document.getElementById('uppercase')
const lowercaseEl = document.getElementById('lowercase')
const symbolsEl = document.getElementById('symbols')
const numbersEl = document.getElementById('numbers')
const generateEl = document.getElementById('generate')
const clipboardEl = document.getElementById('clipboard')
const randomFunc = {
lower: getRandomLower,
upper: getRandomUpper,
number: getRandomNumber,
symbol: getRandomSymbol
}
function generatedPassword(lower, upper, number, symbol, length) {
let generatedPassword = ''
const typesCount = lower + upper + number + symbol
const typesArr = [{lower}, {upper}, {number}, {symbol}].filter(item => Object.values(item)[0])
if(typesCount === 0) {
return ''
}
for(let i = 0; i < length; i += typesCount) {
typesArr.forEach(type => {
const funcName = Object.keys(type)[0]
generatedPassword += randomFunc[funcName]()
})
}
const finalPassword = generatedPassword.slice(0, length)
return finalPassword
}
function getRandomLower() {
return String.fromCharCode(Math.floor(Math.random() * 26 + 97))
}
function getRandomUpper() {
return String.fromCharCode(Math.floor(Math.random() * 26) + 65)
}
function getRandomNumber() {
return String.fromCharCode(Math.floor(Math.random() * 10) + 48)
}
function getRandomSymbol() {
const symbols = '!@#$%^&*(){}[]=<>/,.'
return symbols[Math.floor(Math.random() * symbols.length)]
}
clipboardEl.addEventListener('click', () => {
const textarea = document.createElement('textarea')
const password = resultEl.innerText
if(!password) { return }
textarea.value = password
document.body.appendChild(textarea)
textarea.select()
document.execCommand('copy')
textarea.remove()
alert('密码成功复制至剪贴板!')
})
generateEl.addEventListener('click', () => {
const length = +lengthEl.value
const hasLower = lowercaseEl.checked
const hasUpper = uppercaseEl.checked
const hasNumber = numbersEl.checked
const hasSymbol = symbolsEl.checked
resultEl.innerText = generatedPassword(hasLower, hasUpper, hasNumber, hasSymbol, length)
})
|